За последние двадцать лет мир изменился.
- Билл Гейтс (1995)
Введение
В этой статье я расскажу Вам о новом XML подобном языке создания
пользовательских интерфейсов под названием XAML(eXtensible Application
Markup Language). Как Вам, наверное, уже известно, в будущей версии
Microsoft Windows под кодовым названием "Longhorn" .NET Framework будет
тесно интегрирован в систему и заметно расширен в функциональности.
Выпуск "Longhorn" - поистине революционное событие, сравнимое по
значимости разве что с выходом первых версий Windows .Но одновременно
состоится и переход на 64 битную архитектуру. Поэтому все существующие
неуправляимые(unmanaged) 32 битные приложения придется
перекомпилировать, а в некоторые вносить существенные изменения. Тем
более что Microsoft не планирует развивать существующий Windows API. Из
этого следует, что уже сейчас .NET Framework может стать стандартом
де-факто в разработке приложений для Windows, так как это единственный
способ сохранения инвестиций в программное обеспечение в долгосрочном
периоде. Вместе с тем основные новшества Windows "Longhorn" ,скорее
всего, будут доступны только из управляемого кода. Делайте выводы.
Однако нельзя забывать и о том, что большинство пользователей, не
станут переходить на Windows "Longhorn" сразу после выхода. Этот процесс
может занять значительное время, так как это потребует модернизации
всего оборудования. А модернизация - дело дорогостоящее. Поэтому в
Microsoft решили одновременно с "Longhorn" выпустить и обновление для
Windows XP SP2 и Windows Server 2003, которое будет включать в себя
многие новшества Windows "Longhorn", что использовать одно и то же ПО,
без внесения каких-либо изменений.
Предвкушая Ваши ожидания, сразу скажу, что уже сейчас появилась
возможность "пощупать" своими руками то, о чём я говорил выше. Открыт
публичный доступ к 2004 Avalon Community Technology Preview. Теперь
можно писать приложения, использующие XAML, не под одной из beta версий
Windows "Longhorn",а под уже знакомой Windows XP.
Итак, вот что нам потребуется:
Что такое
Avalon?
Avalon - это рабочее название новой графической подсистемы (presentation
subsystem) Windows. Он содержит движок отображения и основанный на
managed-коде Framework. Avalon унифицирует отображение и манипуляцию
документами, мультимедиа-контентом и пользовательским интерфейсом. Он
позволяет разработчикам и дизайнерам создавать богатый и современный
GUI.
Ну что скачали? Теперь запускаем инсталлятор November 2004 Avalon
CTP. После установки откроется папка, в которой будет лежать файл
en_winfx_sdk_ctp.iso - это образ CD. Воспользовавшись программой для
записи с поддержкой iso образов, мы получим диск с инсталляций.
Вставляем его, и первым делом устанавливаем .Net Framework v2.0 Beta 1,
если конечно он у Вас уже не стоит, как было в моём случае. Далее идёт
"Avalon" Community Technology Preview, а после него (обратите внимание,
что порядок в данном случае важен) Visual C# Express или Visual
Basic.NET Express. Потом WinFX™ SDK - "Avalon" Community Technology
Preview Edition. В заключении, переходим в папку, куда мы инсталлировали
November 2004 Avalon CTP (по умолчанию C:\Documents and
Settings\ИМЯ_УЧЁТНОЙ_ЗАПИСИ\My Documents\MSDN\Public November 2004
Avalon CTP Release) и запускаем ConfigureAvalonForExpressSKUs.bat. В
результате в выбранной Вами среде разработки(Visual C# Express или
Visual Basic.NET Express) появятся новые шаблоны проектов. Всё,
инсталляция окончена, можно приступать к работе.
Первая XAML программа
Что такое XAML?
Типичное приложение можно рассматривать как набор страниц, содержащих
некий процедурный код. Страницы пишутся на новом языке декларативной
разметки под кодовым названием "XAML". С помощью XAML-элементов вы
управляете разметкой каждой страницы, в том числе выводом текста и
изображений, а также вставкой интерактивных компонентов вроде кнопок и
текстовых полей. Если коротко, то XAML - это язык, применяемый для
декларативного рендеринга пользовательского интерфейса страниц, из
которых состоит приложение.
По уже сложившейся традиции первой программой будет пресловутый
"Hello World" (Здесь и далее я буду использовать Visual C# Express. Но
Вы можете скачать пример и для Visual Basic.Net, в любом случае XAML код
для всех сред разработки будет один и тот же).
Итак, запускаем Visual C# Express, выбираем File->New->Project, а в
появившемся окне "Avalon Application".
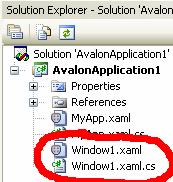
Взглянем на "Solution Explorer", в данный момент нас интересуют
только два файла: Window1.xaml и Window1.xaml.cs. (Рис.1) Это чем-то
напоминает текущую версию ASP.NET, когда весь графический интерфейс
помещается в одном XML файле (в нашем случае Window1.xaml), а код в
другом (Window1.xaml.cs). В принципе, уже сейчас можно компилировать
проект, но я рекомендую все-таки внести некоторые изменения.

Рисунок 1. Нужные нам файлы.
Откроем файл Window1.xaml. Там содержится код окна, если Вы не
знакомы с синтаксисом и основными понятиями XML, то лучше всего сначала
прочитать какую-либо статью на эту тему.
Элемент <Window>
,как не трудно догадаться, представляет собой окно,
x:Class="AvalonApplication1.Window1
- это указание пространства имён и класса, к которому данное окно
принадлежит. Если мы откроем Window1.xaml.cs, то увидим там реализацию
данного класса. Далее слудует указание на то, что мы имеем дело с языком
XAML и другая служебная информация xmlns="http://schemas.microsoft.com/2003/xaml"
xmlns:x="Definition".
Атрибут Text - это заголовок окна. Добавим ещё
несколько атрибутов Height - высота,
Width - ширина, Left и
Top соответственно отвечают за положение окна
на экране. Об атрибуте ID стоит поговорить
отдельно. Он есть практически у всех элементов, фактически это имя
элемента, которое мы будем использовать в коде. Вот как будет выглядеть
отредактированный нами файл (уберём <Grid>):
<Window x:Class="AvalonApplication1.Window1"
xmlns="http://schemas.microsoft.com/2003/xaml" xmlns:x="Definition"
Height="300"
Width="300"
Left="100"
Top="100"
Text="Hello XAML"
>
</Window>
Итак, что мы имеем на данный момент? Пустое окно конечно хорошо, но
всегда хочется большего. Первым делом добавим контейнер для всех
остальных элементов управления. За это отвечает не только
<Canvas>,
но в данном примере я предпочёл использовать именно его. У него есть ряд
атрибутов, в частности Background задаёт
фоновый цвет.
Теперь пришло время поместить что-то на Canvas, например кнопку. За
это отвечает элемент Button. Вот как будет
выглядеть код формы после всех манипуляций:
<Window x:Class="AvalonApplication1.Window1"
xmlns="http://schemas.microsoft.com/2003/xaml" xmlns:x="Definition"
Height="300"
Width="300"
Left="100"
Top="100"
Text="Hello XAML">
<Canvas Background="LightGray">
<Button
ID="buttonHello"
Canvas.Left="110"
Canvas.Top="120">Привет XAML!</Button>
</Canvas>
</Window>
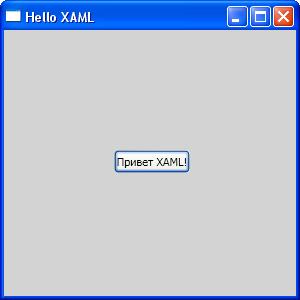
На рисунке 2 можно видеть, что у нас получилось в итоге.

Рисунок 2. После компиляции.
Модель событий
На данный момент наше приложение не реализует никакой
функциональности, ну так давайте создадим обработчик нажатия кнопки. Для
этого добавим в элемент Button событие Click, в
котором зададим функцию обработчик. Чтобы не писать лишнего сразу
приведу код кнопки:
<Button
ID="buttonHello"
Canvas.Left="110"
Canvas.Top="120"
Click="onButtonClick">
Привет XAML!</Button>
Теперь откроем Window1.xaml.cs и добавим в класс Window1 функцию
onButtonClick
Вот как это должно выглядить:
public partial class
Window1 : Window
{
private void onButtonClick(object sender, EventArgs e)
{
}
}
Думаю, ничего разъяснять тут не надо, параметры стандартны.
Теперь добавим код, чтобы при нажатии на кнопку текст на ней менялся.
Делается это очень просто, только свойства Text уже нет, вместо него
используется Content:
buttonHello.Content = "Кнопка нажата";
Вот и всё. Таким же способом можно создавать обработчики и для других
событий. Особое внимание следует уделить тому, что названия многих
свойств и событий не совпадают с используемыми сейчас в Windows.Forms.
Изменились и сборки, а соответственно и пространства имён. Хочется
уточнить, что все XAML элементы - это классы, которые доступны и обычным
образом из кода на C# и Visual Basic. Эти классы содержатся в
пространстве имён System.Windows; (в следующих версиях это может
измениться) и соответственно в сборке WindowsBase.dll. В обычных же
приложениях мы можем комбинировать классы из System.Windows и
System.Windows.Forms, применяя то, что наиболее подходит в конкретной
ситуации.
Заключение
В данной статье я постарался в наиболее доступной и понятной форме
описать основы работы с XAML. Элементарный пример, использованный мной,
открывает дорогу к новым изысканиям в данной области. В следующих частях
я расскажу про основные элементы управления, работу с текстом и
графикой. А также про новую систему установки приложений под названием
ClickOnce.
Замечания, вопросы и предложения с радостью приму на
wizard@sharknet.ru.


 Форум Программиста
Форум Программиста Новости
Новости Обзоры
Обзоры Магазин Программиста
Магазин Программиста Каталог ссылок
Каталог ссылок Поиск
Поиск Добавить файл
Добавить файл Обратная связь
Обратная связь