Введение
В данной статье рассматриваются вопросы оптимальной разработки
WebParts для Windows Sharepoint Services 2.0 и Sharepoint Portal Server
2003.
Несмотря на то, что уже прошел достаточно длительный срок после
выхода данных продуктов, многие разработчики до сих пор пользуются не
совсем удобными для себя подходами при разработке WebParts. Отчасти это
связано с тем, что существующие методики принимаются "на веру". Хотя при
некотором творческом подходе, можно получить удобную рабочую среду,
которая по привычности ничем не будет отличаться от той, в которой
работают программисты ASP.NET в Visual Studio 2003.
Конфигурация рабочей станции
Оборудование
Начнем с рекомендаций, которые касаются рабочей станции разработчика.
Компьютер, на котором можно комфортно заниматься разработкой WebParts,
должен соответствовать следующим требованиям:
| Процессор |
Pentium IV 1,5 GHz |
| Память |
768 МB |
| Объем свободного пространства
жесткого диска |
20 GB |
| Операционная система |
Windows 2000 или Windows XP или Windows 2003 |
Можно так же порекомендовать использовать два монитора, но это уже
дело ваших привычек и бюджета организации.
Программное обеспечение
Внимательный читатель сразу обратит внимание на то, что продукты
Windows Sharepoint Services 2.0 и Sharepoint Portal Server 2003 могут
быть установлены только на Windows 2003. Но секрет прост, и первая
рекомендация - использовать Microsoft Virtual PC или Microsoft Virtual
Server и уже в виртуальном компьютере установить Windows 2003.
Какие выгоды можно получить, используя такой подход? Разработчик
перестает быть зависимым от состояния своей операционной системы, и при
необходимости из заранее сохраненного образа виртуального диска, может
моментально восстановить сконфигурированную рабочую среду. Многие
проблемы могут решаться методом проб и ошибок, и при этом подходе уже
нет риска что, стерев какой то файл, зарегистрировав сборку, изменив
какие то настройки в политиках безопасности, вы получите
неработоспособный компьютер, или что хуже, работающий не так как
ожидалось. Так же вы снимете массу головной боли у тестеров, так как они
будут всегда обладать эталонной конфигурацией, и легко смогут понять,
что идет не так.
Другим преимуществом является то, что разработчик перестает быть
зависим от инфраструктуры свой организации. Вы можете сконфигурировать
свои доменные контроллеры, пользователей, почтовые системы, не делая
запросы системным администраторам вашей организации, ведь не секрет что
это связано с некоторыми бюрократическими проволочками, тем более, если
у вас достаточно большая организация.
И наконец, вы не пересекаетесь в изменениях с другими участниками
вашей рабочей группы. Создавая решение, вы можете достаточно просто
спланировать циклы своей разработки, от интеграции изменений внесенных
разработчиками, тестирования, до разворачивания решения в эксплуатацию.
Конфигурация виртуального компьютера
Виртуальный компьютер должен обладать следующими параметрами:
| Гостевая операционная система |
Windows 2003 |
| Объем оперативной памяти |
512 MB |
| Объем жесткого диска |
16 GB |
На виртуальный компьютер следует установить следующее программное
обеспечение:
- Windows 2003
- Windows Sharepoint Services 2.0
- Microsoft Visual Studio .NET 2003
Расширенная конфигурация может иметь такой вид:
- Windows 2003
- Microsoft SQL Server 2003
- Microsoft Sharepoint Portal Server 2003
- Microsoft Office 2003
- Microsoft Visual Studio .NET 2003
Разработка WebParts
Итак, программное обеспечение установлено. Прежде чем начать,
проверьте, создан ли узел Windows Sharepoint Services в корне
виртуального узла по умолчанию IIS, или, в случае установки Sharepoint
Portal Server 2003, создан ли портал. Это нужно для того чтобы примеры
данной статьи заработали у вас сразу, так как они сконфигурированы на
узел по адресу http://localhost, но допустимо
использование и другого адреса.
Создание и настройка проекта
Наше решение будет базироваться только на стандартных возможностях
Visual Studio 2003, и не потребует установки каких то дополнительных
расширений или шаблонов для разработки. Далее будет приведена детальная
инструкция с пояснениями тех или иных действий, которые будут проделаны.
1) Создайте пустой Solution. Для этого выберите последовательно
пункты меню "File", "New", "Blank Solution…", в
появившемся диалоговом окне задав имя и местоположение на диске.
2) Добавьте новый Class Library проект. Для этого вызовите
контекстное меню Solution, в котором следует выбрать пункты меню "Add",
"New Project", в появившемся диалоговом окне следует выбрать тип
проекта "Visual C# Projects", "Class Library", и задать
имя проекта "WebPartLib".
3) Добавьте ссылки на библиотеки System.Web, Windows Sharepoint
Services и Sharepoint Portal Server (если SPS установлен). Для этого
вызовите контекстное меню в дереве проекта WebPartLib, на узле "References",
в котором следует выбрать пункт меню "Add Reference". В
появившемся диалоговом окне в списке зарегистрированных сборок найдите
библиотеку System.Web, и щелкните двойным левым щелчком. Далее
нажмите на кнопку Browse и в появившемся диалоговом окне задайте
путь "C:\Program Files\Common Files\Microsoft Shared\web server
extensions\60\ISAPI". Далее выберите сборку Microsoft.Sharepoint.DLL и
если установлен Sharepoint Portal Server, нажмите на клавиатуре клавишу
Ctrl и выберите сборку Microsoft.Sharepoint.Portal.DLL. Закройте
диалоговые окна, нажав на кнопки "Open" и далее "Ok".
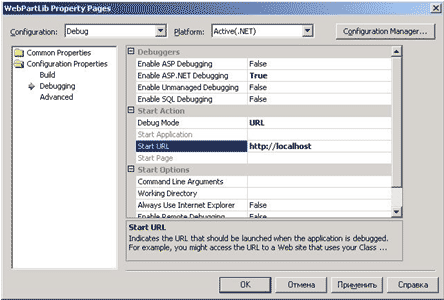
4) Для проекта WebPartLib включите режим отладки URL и возможность
отладки ASP.NET. Для этого вызовите контекстное меню проекта WebPartLib,
нажав правой кнопкой мыши на имя проекта в Solution Explorer, и выберите
пункт меню "Properties". В появившемся диалоговом окне вызовите
настройку отладчика, последовательно выбрав в левой части диалогового
окна настройки свойств проекта пункты "Configuration properties",
"Debugging". В правой части окна задайте значение "True"
для параметра "Enable ASP.NET Debugging", далее для параметра "Debug
Mode" выберите значение URL, нажмите кнопку "Применить"
или "Apply", далее для параметра "Start URL" задайте
значение "http://localhost".

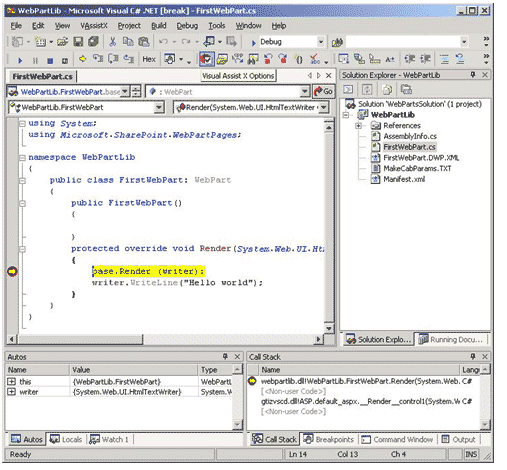
Создание простейшего WebPart
Для того чтобы наше решение работало в минимальном режиме, необходимо
создать простой WebPart, возможности которого далее будут расширены. Для
этого предстоит проделать следующие действия:
5) Переименуйте файл Class1.cs, который находится в проекте
WebPartLib, задав новое имя FirstWebPart.cs.
6) Создайте класс веб-парта, отредактировав содержимое файла таким
образом:
using System;
using Microsoft.SharePoint.WebPartPages;
namespace WebPartLib
{
public class FirstWebPart: WebPart
{
public FirstWebPart()
{
}
protected override void Render(System.Web.UI.HtmlTextWriter writer)
{
base.Render (writer);
writer.WriteLine("Hello world");
}
}
}
Настройка проекта для автоматического развертывания
Для того чтобы максимально упростить работу с проектом, необходимо
настроить автоматическое развертывание. Для этого в проекте необходимо
добавить специальные файлы, назначение которых описано в Windows
Sharepoint Services SDK, а так же дополнительно изменить некоторые
свойства проекта.
7) Отредактируйте файл AssemblyInfo.cs в проекте WebPartLib изменив
строку [assembly: AssemblyVersion("1.0.0.*")] на [assembly:
AssemblyVersion("1.0.0.1")]. Это необходимо для того, чтобы при
автоматическом развертывании регистрация сборок WebParts не приводила к
сбоям в подсистемах Sharepoint, при автоматическом (*) генерировании
последнего числа версии. Версию сборки в этом случае нужно
контролировать в ручную.
8) Добавьте в проект файл с именем Manifest.XML. Для этого вызовите
контекстное меню проекта и последовательно вызовите пункты меню "Add",
"New Item", и в появившемся диалоговом окне выберите "Local
Project Items", "Data", "XML File", и задав имя
Manifest.XML закройте диалоговое окно нажав кнопку "Open".
Внимание! Все параметры и их значения чувствительны к регистру!
Отредактируйте содержимое файла таким образом:
<?xml version="1.0"?>
<WebPartManifest xmlns="http://schemas.microsoft.com/WebPart/v2/Manifest">
<Assemblies>
<Assembly FileName="WebPartLib.dll">
<SafeControls>
<SafeControl Assembly="WebPartLib"
Namespace="WebPartLib"
TypeName="*"
Safe="True" />
</SafeControls>
</Assembly>
</Assemblies>
<DwpFiles>
<DwpFile FileName="FirstWebPart.dwp"/>
</DwpFiles>
</WebPartManifest>
9) Добавьте в проект файл с именем FirstWebPat.DWP.XML проделав такие
же действия как в шаге 8), и отредактируйте его содержимое таким
образом:
<?xml version="1.0" encoding="utf-8"?>
<WebPart xmlns="http://schemas.microsoft.com/WebPart/v2" >
<Title>Тестовый Веб-Парт</Title>
<Description>Пример из стати о разработке Веб-Партов</Description>
<Assembly>WebPartLib</Assembly>
<TypeName>WebPartLib.FirstWebPart</TypeName>
</WebPart>
10) Добавьте в проект текстовый файл с именем MakeCabParams.TXT и
отредактируйте его содержимое следующим образом (Обратите внимание на
замену имени файла FirstWebPartDWP.XML на FirstWebPart.DWP):
.OPTION EXPLICIT
.Set CabinetNameTemplate=WebPartLib.cab
.set DiskDirectoryTemplate=CDROM
.Set CompressionType=MSZIP
.Set UniqueFiles="OFF"
.Set Cabinet=on
.Set DiskDirectory1=.
.\bin\WebPartLib.dll
FirstWebPart.DWP.XML FirstWebPart.DWP
Manifest.xml
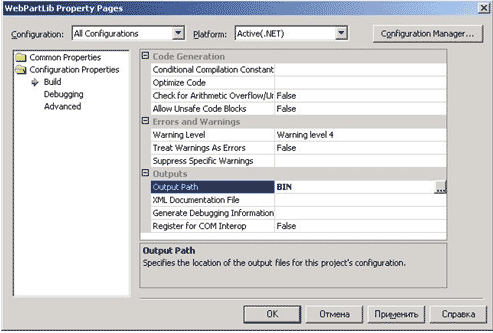
11) Задайте в свойствах проекта одинаковый для конфигураций Debug и
Release каталог Output, с значением BIN\. Для этого вызовите свойства
проекта, выберите в верхней левой части диалогового окна для параметра "Configuration"
значение "All Configurations" и выбрав в левой части диалогового
окна "Configuration Properties, Build", для параметра "Output
Path" задайте значение "BIN\" и нажмите "OK".

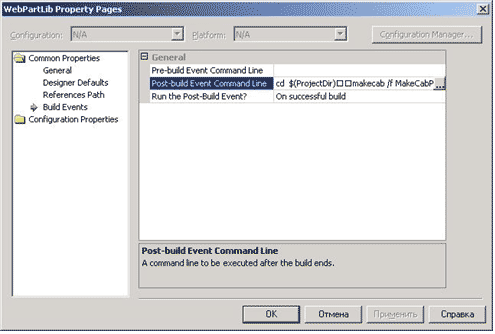
12) Задайте для проекта WebPartLib обработку события после
компиляции. Для этого вызовите диалог свойств проекта, последовательно
выберите "Common Properties", "Build Events", и для
параметра "Post-Buld Event Command Line нажмите кнопку "…"
и задайте значение:
cd $(ProjectDir)
makecab /f MakeCabParams.TXT
"c:\program files\common files\microsoft shared\web server extensions\60\bin\stsadm.exe"
-o addwppack -filename WebPartLib.cab -globalinstall -force

Некоторые дополнительные пояснения к проделанным шагам. Утилита
makecab.exe входит в комплект поставки операционной системы Windows
2003. Фактически - это архиватор с возможностью создавать файлы формата
CAB. Несмотря на то, что в Visual Studio 2003 есть проект с типом CAB,
данная возможность не совсем подходит так как у такого проекта нет
возможности вызвать какие либо дополнительные действия.
Конфигурирование Sharepoint
Для того чтобы включить возможность отладки а так же отключить на
время разработки встроенные в Sharepoint средства безопасности, следует
отредактировать файл Web.Config для корневого узла Sharepoint.
13) Для этого откройте на редактирование файл Web.Config из каталога
c:\Inetpub\WWWRoot и измените конфигурационные параметры trust level на
Full и compilation debug на true:
<trust level="Full" originUrl="" />
<compilation batch="false" debug="true" />
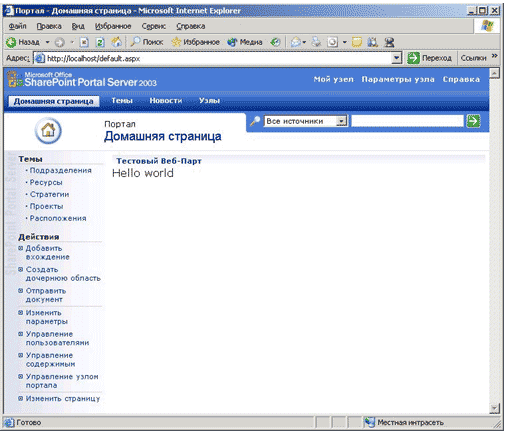
Проверка проделанных шагов
Скомпилируйте проект, вызвав пункты меню "Buld", "Build
Solution" и зайдите на свой узел Sharepoint по адресу
http://localhost. Если все проделано правильно, то в виртуальной галерее
серверов можно будет увидеть "Тестовый Веб-Парт" который можно
перетащить на страницу и убедиться что все работает правильно.

Проверьте так же возможность отладки. Для этого установите точку
останова в методе protected
override void
Render(System.Web.UI.HtmlTextWriter writer) и запустите проект на
отладку, вызвав пункты меню "Debug", "Start". При этом:
- Скомпилируется проект, если в него были внесены какие либо
изменения.
- Автоматически запакуется содержимое инсталляционного файла для
Sharepoint.
- Измененная сборка будет инсталлирована на узел портала.
- Запуститься обозреватель Internet Explorer.
- И так как Веб-Парт уже есть на странице, то Visual Studio
выполнит останов в назначенном месте.

Включение визуальных средств Visual Studio для разработки WebParts
Одно из неудобств при разработке WebParts для SPS является отсутствие
каких либо визуальных средств. Попробуем изменить эту ситуацию через
возможности Visual Studio.
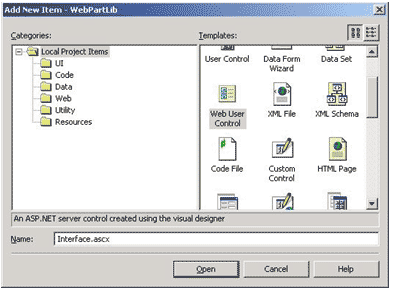
Для этих целей нам подойдет WebUser Control.
Но к сожалению, по умолчанию Visual Studio 2003 не дает возможность
добавить в проект сборки файл с типом WebUser Control (ASCX), и для того
чтобы эту возможность включить, следует исправить конфигурационный файл.
14) Включим возможность добавления WebUserControl в проект сборок.
Для этого в файл LocalProjectItems.vsdir находящийся в каталоге
C:\Program Files\Microsoft Visual Studio .NET
2003\VC#\CSharpProjectItems\LocalProjectItems следует добавить строку
(это одна строка)
..\CSharpAddWebUserControl.vsz|{FAE04EC1-301F-11d3-BF4B-00C04F79EFBC}|#2378|55|#2379|{FAE04EC1-301F-11d3-BF4B-00C04F79EFBC}|4558|0|WebUserControl.ascx.
После этого действия следует закрыть Visual Studio и опять открыть
проект.
15) Затем добавим WebUser Control с именем Interface.ASCX в
проект WebPartLib.

16) Далее следует исправить файлы Manifest.XML и MakeCabParams.TXT
для того чтобы добавленный файл автоматически запаковывался в CAB файл и
сервисы SPS имели представление о том что данный файл является
ресурсным. Для этого в узле Assembly файла Manifest.XML следует добавить
новый узел ClassResources:
<?xml version="1.0"?>
<WebPartManifest xmlns="http://schemas.microsoft.com/WebPart/v2/Manifest">
<Assemblies>
<Assembly FileName="WebPartLib.dll">
<ClassResources>
<ClassResource FileName="Interface.ascx"/>
</ClassResources>
<SafeControls>
<SafeControl Assembly="WebPartLib"
Namespace="WebPartLib"
TypeName="*"
Safe="True" />
</SafeControls>
</Assembly>
</Assemblies>
<DwpFiles>
<DwpFile FileName="FirstWebPart.dwp"/>
</DwpFiles>
</WebPartManifest>
В файл MakeCabParams.TXT следует добавить строку с именем
файла Interface.ASCX чтобы этот файл автоматически запаковывался.
17) Изменим код веб-парта чтобы теперь наш Web User Control был тем
интерфейсом который видит пользователь. Для этого отредактируем файл
FirstWebPart.cs следующим образом:
using System;
using Microsoft.SharePoint.WebPartPages;
namespace WebPartLib
{
public class FirstWebPart: WebPart
{
protected override void OnInit(EventArgs e)
{
base.OnInit (e);
this.Controls.Add(this.Page.LoadControl("~/wpresources/WebPartLib/Interface.ascx"));
}
public FirstWebPart()
{
}
}
}
Следует обратить внимание на то, из какого пути подгружается сам ASCX
файл: Его местоположение определяется магическим значением wpresource
и далее именем под которым пакет регистрируется в подсистемах SPS.
Следует иметь в виду что для подписанных (Strong named) сборок с
веб-партами, этот путь имеет вид:
<Имя>-<PublicKey>-<X.X.X.X> (x.x.x.x - версия сборки) . На самом деле
этот путь можно легко выяснить, задав глобальный поиск на диске по
какому либо файлу из узла ClassResources. Следует также обратить
внимание, что метод Init является единственным местом в котором загрузка
WebUser Control не будет приводить к ошибкам связанным с ViewState, но
эти ньюансы выходят за рамки данной статьи.
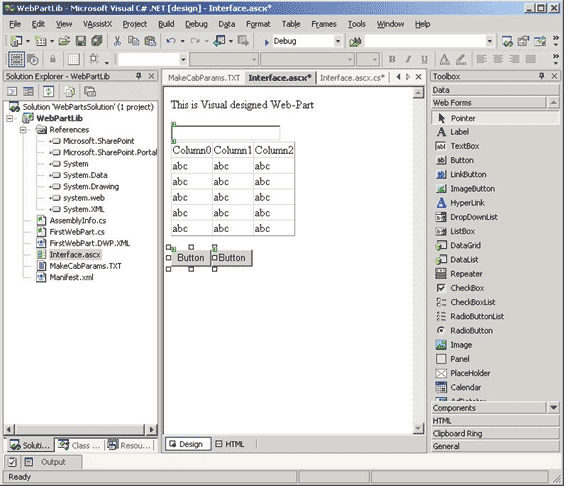
18) Добавьте какие либо визуальные контролы в файл Interfase.ASCX,
например Grid, несколько кнопок с обработчиками, и запустите проект на
отладку.

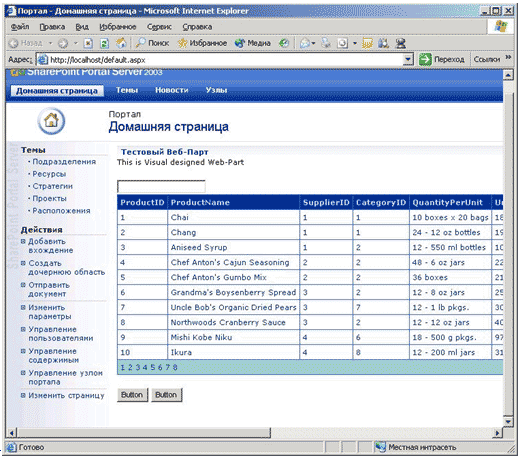
В результате, например пользуясь только средствами Visual Studio
можно привязать Grid к реальным данным из BD включить разбиение на
страницы и.т.п:

Заключение
Как уже стало понятно, разработка Web-Parts может быть такой же
удобной и привычной как и разработка обыкновенных ASP.NET проектов в
Visual-Studio 2003, с всеми преимуществами отладчика и визуального
дизайна.


 Форум Программиста
Форум Программиста Новости
Новости Обзоры
Обзоры Магазин Программиста
Магазин Программиста Каталог ссылок
Каталог ссылок Поиск
Поиск Добавить файл
Добавить файл Обратная связь
Обратная связь