

|
Исходники
Статьи
Языки программирования
.NET Delphi Visual C++ Borland C++ Builder C/С++ и C# Базы Данных MySQL MSSQL Oracle PostgreSQL Interbase VisualFoxPro Веб-Мастеру PHP HTML Perl Java JavaScript Протоколы AJAX Технология Ajax Освоение Ajax Сети Беспроводные сети Локальные сети Сети хранения данных TCP/IP xDSL ATM Операционные системы Windows Linux Wap Книги и учебники
Скрипты
Магазин программиста
|
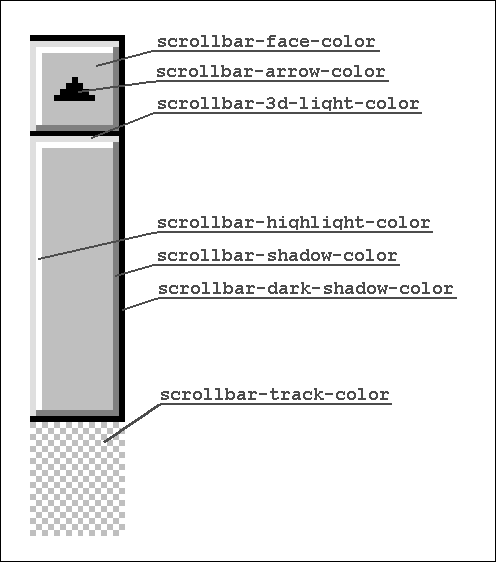
Изменение стиля полос прокрутки браузера Internet Explorer.Изменение цвета и внешнего вида полос прокрутки (scroll bar) окна браузера последнее время стало очень популярной <фишкой> Web-дизайнеров. Однако, вопрос о том, как это можно сделать по прежнему часто встречается в различных чатах и конференциях. Эта небольшая статья призвана внести полную ясность в этот, по сути, несложный, но актуальный вопрос... Иногда, попадая на какой-то сайт, цвет полос прокрутки браузера меняется. Правда происходит это только в том случае, если ваш браузер Internet Explorer версии не ниже 5.5. Создают такой эффект при помощи таблиц каскадных стилей (CSS, Cascading Style Sheets). На сегодняшний день существуют восемь атрибутов, которыми можно задавать различные параметры полос прокрутки (см. Рисунок 1):  Рисунок 1. Соответствие параметров элементам прокрутки
Чтобы изменить цвет прокрутки, поместите данные параметры в тэг <BODY>, а в качестве значений присвойте шестнадцатеричный RGB код цвета или его название на английском языке, например - <body style="scrollbar-3d-light-color: blue;
scrollbar-arrow-color: blue;
scrollbar-base-color: red;
scrollbar-dark-shadow-color: white;
scrollbar-face-color: lightgreen;
scrollbar-highlight-color: red;
scrollbar-shadow-color: red;
scrollbar-track-color: green;">
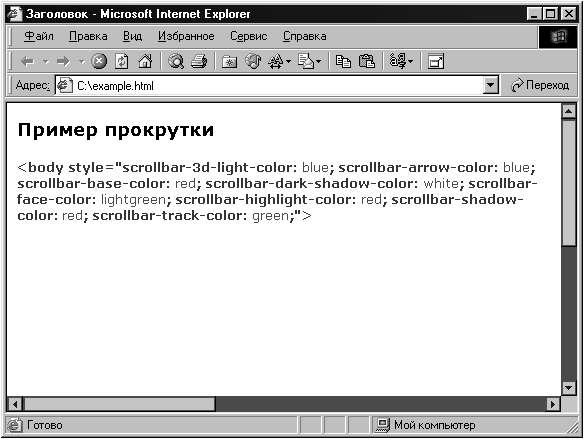
Не обязательно использовать одновременно все атрибуты, иногда достаточно только одного scrollbar-base-color. Если немного "проиграться" с этими параметрами, то можно добиться очень интересных эффектов с прокруткой. Один из таких эффектов наглядно продемонстрирован на рисунке 2.  Рисунок 2. Пример измененных полос прокрутки |
 Форум Программиста
Форум Программиста Новости
Новости Обзоры
Обзоры Магазин Программиста
Магазин Программиста Каталог ссылок
Каталог ссылок Поиск
Поиск Добавить файл
Добавить файл Обратная связь
Обратная связь |