

|
Исходники
Статьи
Языки программирования
.NET Delphi Visual C++ Borland C++ Builder C/С++ и C# Базы Данных MySQL MSSQL Oracle PostgreSQL Interbase VisualFoxPro Веб-Мастеру PHP HTML Perl Java JavaScript Протоколы AJAX Технология Ajax Освоение Ajax Сети Беспроводные сети Локальные сети Сети хранения данных TCP/IP xDSL ATM Операционные системы Windows Linux Wap Книги и учебники
Скрипты
Магазин программиста
|
Рассмотрение технологий Ajax: Часть 1При помощи Ajax у вас появляется возможность использования новых технологий обработки и представления контента. Под влиянием списка Ajax-ошибок, составленного Алексом Босворфом, Крис Лафра создал набор замечаний, на которые следует обратить внимание каждому разработчику. Сегодня, одной из самых актуальных тем, поднимаемых при обсуждении вложения денег в IT и в блогах разработчиков, является Ajax технология. Основные составляющие Ajax используются уже не один год, таким образом Ajax не является чем-то новым. Однако, само название Ajax, являющиеся аббревиатурой от Asynchronous JavaScript and XML, было предложено только в 2005 году Десси Джеймсом Гарретом из компании Adaptive Path. Основой для Ajax является динамический HTML (DHTML), а главная задача – это уменьшение числа обращений к серверу. При обновлении информации, Ajax приложение не перегружает страницу полностью. Вместо этого, код JavaScript отправляет XML запрос на сервер, а затем заменяет необходимую часть в DOM для обновления страницы.
До развития Ajax, DHTML использовался в основном для реализации меню, оглавлений, ограниченных видов анимации. При этом достаточно сложно создать кросс-браузерное приложение. Данная ситуация послужила толчком к созданию таких компаний, как Bindows™, предлагающих различные абстракции для разработки расширенных клиентов, онлайн версия Eclipse™ является одним из таких примеров (см. Ресурсы ). Возможно, наиболее известным Ajax приложением является Google™ Maps. Оно заложило основу для целой новой компьютерной дисциплины. (Запрос в Google по ключевым словам " Hacking Google Maps " возвращает более двух миллионов ссылок). Хорошими примерами настройки Google Map являются прозрачные карты Bus Monster, и HousingMaps.com. На мой взгляд, наиболее захватывающими являются возможности персонализации Google, с помощью которых вам предоставляется возможность размещения нового и существующего контента на собственной странице. Если вы хотите самостоятельно создать Ajax приложение, вам необходимо принять
во внимание рекомендации, даваемые в этой статье. Вы ознакомитесь как с
преимуществами, так и с недостатками, присущими данной технологии. Заметьте, что
данная статья не рассчитана на новичков и в ней не обсуждаются такие вещи, как,
например, использование "Во времена нашей молодости нам говорили, что если все что-то делают, то это еще не является причиной подражать им. В наши дни данное правило является стандартным при выборе программных продуктов." -- Барри Гем При принятии решений зачастую вступает в действие эффект подражания, который является хорошо известным психическим феноменом (см. Ресурсы для получения дополнительной информации). Основная идея заключается в том, что людям свойственно совершать поступки или думать в определенном направлении, только из-за того, что так делает или думает большинство. Тоже самое касается и Ajax, если вы решили, что вам необходимо использовать данную технологию, то не придумывайте искусственные предлоги для ее использования. Для некоторых людей Ajax представляется в виде молотка с помощью которого необходимо забить абсолютно все гвозди. Помните, что Ajax всего лишь инструмент, а не игрушка или самоцель. С появлением любой новой технологии, люди начинают экспериментировать с ней и пытаются найти способы ее применения. Например, с появлением цветных мониторов (многие из Web-разработчиков достаточно молоды, чтобы помнить эти времена) большое количество приложений изменило свои шрифты и цвета, только из-за того, что представилась такая возможность. Пользователям не нужен хвост за указателем мыши, но многие Web-дизайнеры добавляют его на своих сайтах. Если вы будете не достаточно осторожны, то такие же метаморфозы могут случиться с технологией Ajax Ajax также оказал значительное влияние на капиталовложения в IT. В последние время инвестиционный климат для новых проектов значительно улучшился и одну из ключевых ролей в этом процессе сыграл Ajax. Так, например, новая компания Zimbra™, которая активно использует Ajax технологии, уже получила инвестиции в размере 16 миллионов долларов. Другие новые компании, также заявляют, что они работают с Ajax, с целью повышения своей инвестиционной привлекательности. В случае, если Вы решили использовать Ajax, Вам необходимо принять сбалансированное решение о том, где именно следует применять данные технологии. Надеюсь, что данная серия статей предоставит вам необходимые сведения, которые помогут вам в принятии решения.
Реализации браузеров различаются в нескольких ключевых моментах:
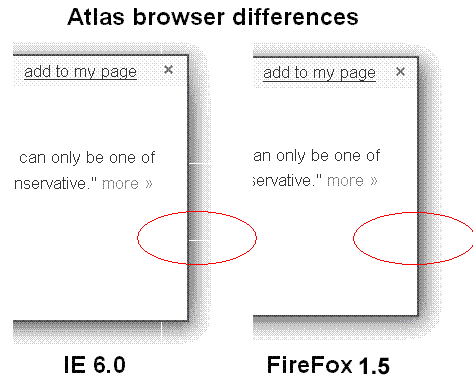
Долгое время данные различия приводили к необходимости создания нетривиальных скриптов JavaScript. Достаточно сложно написать скрипты проверки браузера для каждого действия. Пример Google показывает, что можно создать фреймворк, который является кросс-платформенным и поддерживается большинством браузеров (хотя и не всеми, Ajax приложения Google на данный момент не поддерживают Opera). На волне успеха Google возникло множество различных фреймворков. Одним из самых заметных из них является Atlas от Microsoft®. Он замечателен, тем что он позиционируется нейтральным к браузерам. Он модернизирует JavaScript, определяя богатую библиотеку классов добавляя наследование и интерфейсы и описывая пространства имен. Хорошими примерами использования Atlas являются Virtual Earth, Outlook Web access, и Start.com (см. Ресурсы для ссылок на данные примеры). Вышесказанное демонстрируется на Рисунке 1, который показывает реальные изменения; Atlas является одним из первых приложений Microsoft, которое лучше отображается в Firefox®, чем в Internet Explorer®. Рисунок 1. Различия отображения Atlas в браузерах (обратите внимание, что тени изображений выглядят лучше в Firefox чем в Internet Explorer)  Не пытайтесь создать свой собственный фреймворк, так как это долгий и сложный процесс. Для получения списка доступных Ajax-фреймворков см. Ресурсы.
Web-серфинг главным образом основывается на хождении по ссылкам, построении истории посещенных страниц и позволении пользователям возвращаться на предыдущие страницы. Наиболее востребованной кнопкой в браузере является кнопка "Назад" (см. Рисунок 2) и для этого имеются весомые основания. Рисунок 2. Наиболее востребованной кнопкой в браузере является кнопка "Назад".  Но с распространением Ajax технологий, разработчики все чаше стремятся к разработке, так называемых одностраничных HTML приложений, которые не ведут историю. Большинство Ajax приложений после загрузки не изменяют свой URL. Если такой сайт не поддерживает кнопки "Назад", "Стоп", и "Обновить", а также закладки, то пользователям может быть затруднительно вернуться к определенному положению или поделиться ссылкой с другими людьми. Пользователям, ищущим последовательность из нескольких адресов, сервис Google Maps до последнего времени не предоставлял возможности запоминания истории, таким образом кнопка "Назад" была бесполезна. В последнем релизе данный недостаток был устранен и теперь кнопки "Назад" и "Вперед" работают, как и ожидается. Хотя история навигации теперь и поддерживается, но при этом не изменяется адресная строка. Вместо этого предлагается использование макроса, изменяющего базовый URL , который позволяет создать ссылку на данную страницу. Различные системы Wiki сталкиваются с подобными проблемами и обычно содержат кнопку для создания "постоянной" ссылки. В заключение к данному разделу необходимо заметить, что при создании Ajax приложений необходимо уделять особое внимание поддержанию истории браузера. Основное правило гласит: если пользователь переходит по ссылке, то необходимо создавать объект в истории браузера, чтобы кнопка "Назад" работала предусмотренным образом. Так же в качестве добавления, необходимо позволить создание закладок при помощи постоянных ссылок.
При совершении пользователем некоторых операций ваше приложение должно предоставлять некое визуально оповещение для пользователей, которое позволит им узнать, что они выполнили необходимое действие. Из-за нестабильной передачи HTTP запросов через интернет, вы должны уделять особое внимание требованиям приемлемого времени отклика приложения:
Если пауз не удается избежать, используйте значок "Загрузка" , как, например, в Gmail™, см. Рисунок 3. Рисунок 3. Значок "Загрузка" в Gmail  Ниже приводится простой рецепт: запустите таймер, который выводит сообщения
каждые 100 миллисекунд. В случае отображения результата, внесите изменения в DOM
и запомните результат. Если сообщение появляется, после того как все действия
выполнены, игнорируйте его. В противном случае, результат будет означать, что
действие все еще выполняется и вам необходимо вывести соответствующие сообщение.
Спрячте всю логику в сервис Старайтесь предоставлять взаимодействие локально. Пример взаимодействия Gmail не является лучшим, так как курсор мыши может находиться на значительном расстоянии от надписи. В таких случаях, решением может быть изменение курсора на «песочные часы». Также при раскрытии дерева элементов, лучше сначала показывать дочерний элемент, в котором будет отображаться надпись "Получение данных..", который затем заменить на другой элемент, содержащий непосредственные данные, пришедшие с сервера.
В прошлом месяце я ездил в гости к своему другу. Было темно, и я сбился с пути. Я попытался найти его адрес в моем компьютере. Он прислал мне свои координаты в электронном письме. К несчастью для меня он отправил письмо на мой ящик в Gmail и, будучи отключенным от сети, я не мог его прочитать. В один момент все удобства, как то ненужность установки, удобный интерфейс, закладки, мощный механизм поиска и платформенная независимость, были аннулированы тем, что я не мог подключиться к сети и найти необходимую мне информацию. Отключение от сети меньше затрагивает такие службы как, например, Google поиск или же корпоративные порталы, так как им не существует альтернативы. Однако, для приложений, призванных заменить уже существующие, может сложиться ситуация когда при отключении от сети их функциональность сильно пострадает по сравнению с уже существующими приложениями. Gmail имеет поддержку протокола POP, что позволяет пользователям иметь доступ к почте при помощи Microsoft Outlook® или любого другого почтового клиента, поддерживающего протокол POP, даже если они не подключены к сети. Главной проблемой в Ajax является отсутствие встроенных средств поддерживающих работу в оффлайне.
Основной причиной успеха Web является предсказуемость и простота пользовательского интерфейса. Практически каждый может двигать курсор мыши, нажимать на ссылки, прокручивать линейку прокрутки и нажимать кнопку "Назад". С ростом популярности Ajax, растет риск, что разработчики усложнят интерфейс в непредсказуемом направлении. Вы наименее заинтересованы в том чтобы заставить пользователя думать. Для тех кому интересно узнать больше об используемости Web-приложений могут обратить внимание на статью Стива Крага Не заставляйте меня думать (см. Ресурсы). В ней не описывается собственно Ajax, зато дается множество советов о важности хорошего дизайна для сайта. Ajax определенно является вотчиной программистов, а они хорошо известны своими плохими пользовательскими интерфейсами. Не имеет значения, как стараются программисты, просто интерфейсы, сделанные ими, выглядят ужасно. Для того, чтобы Ajax-приложения стали действительно успешными, необходима возможность создания интерфейса дизайнерами и художниками с помощью HTML, CSS и Ajax без помощи программистов. Основной проблемой здесь является наличие средств разработки, данный аспект рассматривается в следующем разделе.
Сам по себе Ajax не является технологией, он всего лишь представляет сочетание нескольких ключевых идей. На самом деле, только синтез этих идей делает Ajax таким привлекательным. Так как интерес к данной технологии только недавно набрал вес, большинство разработчиков интегрированных средств разработки – IDE, все еще находится в роли догоняющего. В результате, средства разработки для Ajax сильно фрагментированы и каждая из частей фокусируется на чем-то одном:
Вы можете найти ссылки на данные продукты в ресурсах). IDE, которая будет сочетать все выше перечисленные возможности и будет удобна в использовании для дизайнеров, аналитиков, программистов и администраторов баз данных, обречена на успех на рынке. Я думаю, что такой средой может стать Eclipse Ajax Tooling Framework.
Первая буква в аббревиатуре Ajax, означает асинхронную связь. Данная связь именуется асинхронной, так как события не наступают немедленно после некоторых действий. Может пройти достаточно времени прежде чем будет получен ответ(см. выше обсуждение взаимодействие), реально же некоторый запросы могут вообще никогда не получить ответа. Web является нестабильной средой и планирование целостности должно быть неотъемлемой частью написания программ на Ajax. Так как одновременно может быть запущенно несколько запросов, то наша программа становится параллельной, а параллелизм является достаточно сложной вещью. Единственно, что спасает большинство разработчиков, это, то что интерпретаторы JavaScript являются однопоточными. Другим словами, в определенный момент времени работает, либо обработчик событий, либо обработчик XML HTTP запросов. Вызовы никогда не происходят параллельно. Таким образом, вам не нужно заботится о блокировках DOM. В JavaScript отсутствует понятие потока и, таким образом, нет функции его приостановки. Все действия выполняются непосредственно с интерфейсом и наличие функции приостановки может легко повесить весь браузер. Приложения Ajax находятся в состоянии непрерывного потока. Необходимо правильно управление данным потоком и фрагментация его при помощи набора глобальных переменных не является лучшим подходом. Более того необходимо предоставить пользователю возможность сразу переходить к определенному состоянию, например если он закончит работу и затем вернется к ней спустя неделю. Также для долгих процессов не плохо было бы реализовать функцию автосохранения (см. Рисунок 4). Рисунок 4. Автосохранение будет пользоваться большим успехом у пользователей  В заключение, используйте явные механизмы управления состоянием, чтобы избежать ошибок приложения и других неприятностей.
Приложения JavaScript выполняются в браузере и поэтому могут быть легко подвергнуты реинженерингу. Загружая JavaScript файлы по требованию вы можете провести пользователей Internet Explorer, но другие браузеры, как, например, Firefox легко отображают текущий DOM со всей структурой, для этого всего лишь надо выбрать пункт меню Просмотр исходного кода выделенного объекта.Если же кому-то необходимо получить доступ к исходному коду вашего приложения, он может использовать простой скрипт созданный в Mozilla® Greasemonkey, отладчик типа Venkman или же специальный тулбар в Internet Explorer. Вы должны понимать, что JavaScript также небезопасен, как и HTML и это сделано во имя обеспечения переносимости и легкости использования. При публикации приложений в интернет, вы должны стараться избежать перемещения больших частей бизнес логики на клиентские приложения. Для внутренних приложений все может быть наоборот, и большая часть логики может быть реализована на клиенте, для снижения нагрузки на сервер.
В смысле безопасности Ajax не приносит никаких нововведений. Технологии,
которые лежат в его основе доступны уже долгое время. Среди них есть скрытые
фреймы Разработчики должны учитывать то, что запросы GET и POST могут быть
перехвачены и изменены. С доступностью таких технологий как Greasemonkey,
пользователи могут легко изменить запрос, отправляемый на сервер, а также
представление контента в браузере. В Ajax используются те же механизмы
безопасности, что и в других Web-приложениях. Когда вы пересылаете
конфиденциальные данные при помощи Интересная вещь, которую предоставляет Ajax, – это создание небольших компонентов, обладающих необходимой функциональностью. Данная тенденция получила название атомизации. В данном аспекте разработчики, должны учитывать, что компоненты могут быть использованы злоумышленниками. В данном случае необходимо создание более формализованных моделей документооборота.
В данной статье я обсудил основные темы, рекламируемые в связи с Ajax. Вы увидели, что надежные Фреймворки, только разрабатываются, и что вам необходимо учитывать следующие аспекты: историю навигации, возможность создания закладок, взаимодействие с пользователем, параллелизм и безопасность. В следующей статье, мы обсудим другие острые темы: перерисовка документа, тестирование, модели публикации и подписки, производительность, доступность, поддержку старых браузеров и другие вопросы. Я также расскажу об интересной особенности, предлагаемой Ajax – создание Web-сайтов внутри Web-сайтов.
Получить продукты и технологии
Обсудить
|
 Форум Программиста
Форум Программиста Новости
Новости Обзоры
Обзоры Магазин Программиста
Магазин Программиста Каталог ссылок
Каталог ссылок Поиск
Поиск Добавить файл
Добавить файл Обратная связь
Обратная связь |
|||||||||||||||||||||||||||||||||||||||||||||||||