

|
Исходники
Статьи
Языки программирования
.NET Delphi Visual C++ Borland C++ Builder C/С++ и C# Базы Данных MySQL MSSQL Oracle PostgreSQL Interbase VisualFoxPro Веб-Мастеру PHP HTML Perl Java JavaScript Протоколы AJAX Технология Ajax Освоение Ajax Сети Беспроводные сети Локальные сети Сети хранения данных TCP/IP xDSL ATM Операционные системы Windows Linux Wap Книги и учебники
Скрипты
Магазин программиста
|
Рассмотрение технологий Ajax: Часть 2. Измените свою жизнь при помощи mashup-решенийВ данной статье Криса Лафра мы продолжим обсуждение нюансов, которые необходмо учитывать при разработке Ajax приложений. Будут рассмотрены перспективы дальнейшего использования Ajax-технологий для предоставления mashup-решений и персонализации страниц пользователей. В первой части данной серии обсуждалась шумиха, поднятая вокруг технологии Ajax. Вы узнали, что на данный момент не существует стабильных фреймворков и, что при создании своих приложений, вам следует уделять внимание таким вопросам, как история навигации, закладки, взаимодействие с пользователем, целостность, параллелизм и безопасность. В данной статье будут рассмотрены такие вопросы как перерисовка документов, тестирование, вопросы подписки и публикации, производительность, доступность, поддержка старых браузеров и некоторые другие вопросы. Я также расскажу об интересной возможности Ajax по созданию Web-сайтов внутри других Web-сайтов. Передвижение курсора мыши программой, а не пользователем являет собой плохой пример. При разработке пользовательского интерфейса существует известное правило, гласящее, что вы должны избегать таких перемещений любой ценой. Похожее правило существует и при разработке Ajax приложений, оно звучит следующим образом, не следует использовать автоматическую прокрутку страниц. Например, если Ajax приложение получает данные с сервера и вставляет их в элемент DOM, расположенный выше текущего отображения документа, то браузер прокрутит содержимое вниз. Такое поведение может дезориентировать пользователя. Основной проблемой Ajax приложения является то, что он не воспринимает документ необходимым образом. Однако, например в приложении Google Maps не существует данной проблемы, так как в нем не применяется полос прокрутки. Но, если у вас, например, имеется длинный список писем в Gmail, то вы можете легко запутаться, так как в нем используются полосы прокрутки и любой нажатие на ссылку, изменяет содержимое и полосы прокрутки. Ajax-приложения, которые обращаются с документом как с приложением, должны избегать обновления документа, если результат, должен добавляться к текущему представлению. Управление представлением и объектами DOM не являются простыми задачами и, таким образом Ajax приложения, не должны использовать запросы, требующие долгого времени ответа. В таком случае лучше добавить кнопки, "Повторить" или "Обновить". Совет: Избегайте применения таких свойств, как явное управление полосами прокрутки.
"Постоянные тесты, позволят вам улучшить приложение." --Давид Огилви (David Ogilvy) Так как Ajax-приложения являются мульти-платформенными, то они требуют и мульти-платформенного тестирования. Такие особенности как несовместимые модели событий, несовместимость моделей DOM требуют от разработчиков написания защищенного кода, разрешающего все эти несовместимости. Большинство инструментов автоматического тестирования интерфейсов пользователя, не поддерживают DHTML. В случае использования динамического HTML, который управляет элементами отображения и изменяет структуру DOM, инструменты тестирования не имеют представления как отслеживать такие изменения. Представьте, например, как бы Вы тестировали такой сайт как Start.com. Лично у меня нет никаких идей по данному вопросу, кроме как нанять большую команду низкооплачиваемых тестировщиков. Хотя использование JavaScript и усложняет тестирование, но в случае применения технологии Ajax у вас появляется преимущество, выраженное в использовании компонентов, облегчающее тестирование бизнес логики. Таким образом, вы получаете расширенные возможности функционального тестирования.
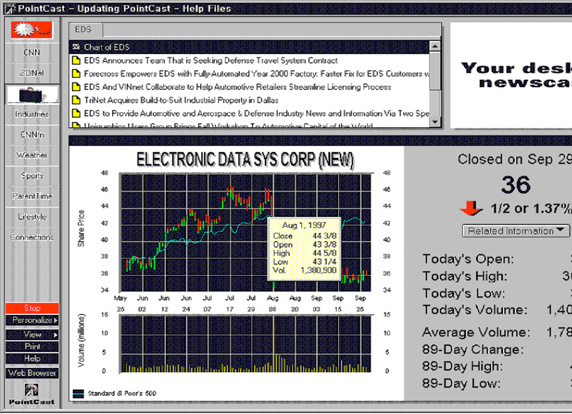
Рисунок 1 Отзвук из прошлого, push-технология PointCast. Рисунок 1. Push-технология в действии  В 1996 году компания PointCast наделала много шума, предложив бесплатное решение, передающее по сети контент и рекламу. Приложение PointCast 2.6 требовало компьютер с процессором 486/33, 8 мегабайтами ОЗУ и 10 мегабайтами на HDD (данные цифры очень малы в наше время). Сравнивая интерфейс PointCast с Start.com, вы найдете огромное количество сходств. Самое время задаться вопросом: "Что же еще может предложить Ajax по сравнению с PointCast?" Если не считать большую четкость изображений с высоким разрешением, тени и плавное перемещение, то у пользователей, до сих пор нет достаточного количества информации по интересующим их темам. В Ajax отсутствует в достаточной мере поддержка архитектур подписки и
публикации, так как за исключением HTTP потоков, в нем отсутствуют другие
стандартные способы соединения с IP адресом. Например, возможно открыть
полнодуплексное TCP/IP соединение с сервером MQSeries через объект
Современные настольные компьютеры постоянно становятся все более производительными, однако перенос частей кода с сервера на клиент увеличивает требования к системе клиента. Например, 512 МВ ОЗУ стоят всего 25$, но установка оперативной памяти в большем объеме может стоить очень дорого. Более медленные машины столкнуться с трудностями при работе с DHTML-анимациями и преобразованиями DOM. Также увеличение количества передаваемого кода может замедлить загрузку сайта. Многие не знают, что JavaScript-приложения зачастую являются причиной утечки памяти. Если вы не достаточно внимательны, то с течением времени ваш браузер будет занимать все больше и больше памяти. В прошлом производительность JavaScript приложений была ограничена скоростью процессора. Хотя быстродействие браузеров постоянно увеличивается, вы должны помнить, что не каждый клиентский компьютер оснащен такими же компонентами, как и машина разработчика.
Доступность для людей с ограниченными возможностями зачастую игнорируется большинством разработчиков. Но у них должны быть хотя бы моральные, если не реальные требования, по созданию их сайта с учетом возможности доступа к нему инвалидов. Благодаря декларативному существу языка HTML, вы можете использовать такие его особенности, как увеличение шрифтов для людей с недостатками зрения. При добавлении динамического HTML сайт будет постоянно изменять свою структуру. Такие инструменты как компьютеры брайля, средства управления голосом и другие с трудом могут работать с такими изменениями.
Статистика за октябрь 2005 года с сайта thecounter.com показывает, что в 10 процентах всех браузеров по тем или иным причинам выключена или не доступна поддержка JavaScript. Данный показатель лучше, чем 15 процентов в 2001 году, однако все же разработчикам необходимо учитывать тех пользователей, которые не хотят или не могу выполнять JavaScript. Также поддержки JavaScript лишены поисковые роботы. Для сайтов, активно использующих Ajax необходимо уделить особое внимание их работе с поисковыми машинами. Ключевые слова в заголовках могут помочь в индексировании ваших страниц. С другой стороны Ajax приложения могут быть полезны для сокрытия некоторых частей контента от поисковых роботов.
Обычно ссылки на сайте ведут на другие страницы и пользователям известен данный факт. Более того GET запросы реализующее данную функциональность подразумевают, что они не поддерживают сессию. Хотя данная особенность и не задокументирована, браузеры и поисковые машины по умолчанию работают с GET запросами как с не поддерживающими сессию. В случае если Ajax приложение будет использовать ссылки для поддержания сессий, такое поведение может поставить в тупик всех, в том числе и пользователя. Не ожидайте, что все пользователи будут способны понять как персонализировать страницу при помощи размещения необходимы элементов на странице. Они даже могу не захотеть заниматься такими вещами. Вам также необходимо снабдить пользователей доступной информацией. Выражения из одной области, например пользователи Linux/PHP, будут не понятны другой, например страховщики в возрасте 50 лет. Например, некоторые знаки могут быть адекватно восприняты представителями одной культуры, но при этом оскорбить представителей другой. Вкратце, вам необходимо четко представлять свои намерения, при этом сохраняя простоту взаимодействия с пользователями в том числе и с новичками. Персонализация важна, но не должна реализовываться любой ценой, как ухудшение взаимодействия с пользователем или локализация.
"Сегодня большая часть программного обеспечения существует только для работы с другим программным обеспечением." -- И.О. Анжел Подсознательно большинство Ajax приложений воспринимаются как приложения, собираемые из частей. Зачастую, преимущества Ajax, ограничивают тем, что его использование уменьшает количество обращений к серверу. Однако, действительные преимущества использования Ajax проявляются не в применении в простых порталах, а в настоящих прозрачных клиентских mashup-решениях, см. рисунок 2. Рисунок 2. Полный потенциал Ajax  Например, персональные страницы Google или Start.com могут проводить поиск и сохранять его результаты на текущей странице. При помощи coockie-файлов или Flash-объектов вы можете сохранить текущее состояние страницы и вернуться к нему при следующем обращении. Как Google так и Start.com предлагают средства, позволяющие разработчикам создавать свои собственные портлеты. Но в данном случае вы все еще остаетесь на уровне портала. Для успешности, технологии Ajax необходимо уйти от данного ограничения. Вам необходима клиентская версия Greasemonkey (см. Ресурсы), которая позволит дизайнерам и опытным пользователям опрашивать информационные ресурсы и создавать их представление. Такая функциональность становиться все более доступной, но необходимо создание упрощенных программных моделей для их использования более широкими аудиториями, а не только профессионалами из Google или Microsoft. В качестве примера я создал демоверсию клиентского mashup-решения. Страница полностью создается на стороне клиента при помощи JavaScript, не используя при этом программирования на стороне сервера. Данный пример показывает пример получения информации из HTML (weather.com), из SQL базы данных на сервере и из RSS ленты. То что я пытался сделать, представляет единое решение по сбору и представлению информации. Вы можете ознакомиться с исходным кодом демостраницы для представления, как шаблоны преобразования HTML используются для реализации бизнес логики.
Большое количество систем wiki позволяет вам редактировать статьи в редакторе и отправлять их на сервер, не покидая ваш браузер. Таким же образом, вы можете создавать приложения без установки средств разработки. Ajax-технологии позволяют редактировать все большее число свойств при разработке страницы прямо в среде отображения. Я называю данную технологию редактированием "на лету". Другие придерживаются термина "ситуационное программирование". Я создал простую демонстрацию, позволяющую вам редактировать часть DOM , для предоставления вам основных положений работоспособности данных технологий.
Отличным примером редактирования и сохранения HTML документов в файловой системе является приложение TiddlyWiki (см. Ресурсы). Если вы просматриваете TiddlyWiki, это означает, что вы полностью загрузили данное приложение, так как оно создано на JavaScript и встроено в страницу. HTML редактируется «на лету» (в том же окне браузера в котором вы просматривали документ) и сохраняется в локальной файловой системе. Если вы предпочитаете не хранить материалы локально, то вы можете
использовать технологию WebDAV для хранения ваших ресурсов в Web. WebDAV
является одной из многих технологий, позволяющих вам обновить страницу, после
редактирования «на лету». Альтернативное решение заключается в загрузке страницы
при помощи запроса Я создал пример, иллюстрирующий технологию извлечения DOM текущего документа, передачи его на сервер и дальнейшей его загрузки в другом браузере. Ознакомьтесь с ресурсами на странице примера, для получения информации по реализации данного решения.
Теперь вам знакомы все потенциальные проблемы, связанные с внедрением Ajax-технологий. Но не пугайтесь, Ajax поддерживает большое количество замечательных технологий, которые улучшают взаимодействие с пользователем и позволяют создавать расширенные интерфейсы прямо в браузере. Следуйте примерам успешных Ajax-решений, используя уже проверенные вещи, и не повторяйте ошибки других. Учитывая все эти советы вы создадите самый лучший сайт в мире. Научиться
Получить продукты и технологии
Обсудить
|
 Форум Программиста
Форум Программиста Новости
Новости Обзоры
Обзоры Магазин Программиста
Магазин Программиста Каталог ссылок
Каталог ссылок Поиск
Поиск Добавить файл
Добавить файл Обратная связь
Обратная связь |
||||||||||||||||||||||||||||||||||||||||||||||